Если вы начинающий iOS разработчик (Junior), то будьте готовы к тому, что вас попросят сделать тестовое задание. Обычно это написание мини приложения или игры (если ваше собеседование на соответствующую позицию). В данной статье собраны тестовые задания от разных компаний на позицию Junior iOS разработчик. Все задания находятся в открытом доступе и не являются сливом реальных заданий, но они очень близки к тому, что действительно просят на собеседованиях.
Содержание
Как правило, интервьюер хочет посмотреть на ваш код. Советую обратить внимание на следующие пункты при написании тестового задания или то, на что чаще всего смотрят интервьюеры.
Советы для успешного написания тестового задания:
- Чистый код. Обратите особое внимание на то, как написан ваш код: расстояние между функциями/переменными должно быть одинаковое (не стоит делать то одну, то две строчки между функциями — очень распространенная ошибка у новичков); проверьте названия функций и переменных (не стоит называть их a1, b2 и т.д.), удалите неиспользуемый код (не нужно оставлять закомментированные функции в коде).
- Комментарий к коду. Если вы написали сложную функцию или функцию, требующую дополнительного пояснения (что само собой уже плохо), то оставьте комментарий к вашему коду. Не дайте интервьюеру запутаться в вашем коде. Разузнайте про компанию, если команда распределена по миру — делайте комментарий на английском языке, если только в России — можно на русском, если не знаете — делайте на английском.
- Архитектура. Если у вас получится распределить ваш код по разным файлам или распределить код так, чтобы это был какой-то архитектурный подход — это даст вам несколько очков при проверке кода. Могу сказать лишь то, что пока не видел успешно пройденного интервью, тестовое задание которого написано в одном файле.
- Ошибки/предупреждения компиляции. Избавьтесь от всех ошибок и предупреждений от компилятора, ваш код должен быть чистым и рабочим. Можете добавить в проект SwiftLint и исправить все предупреждения.
- Если вам попался пример тестового задания, которое уже кто-то сделал и выложил на github — не стоит его копировать, вы можете посмотреть основную мысль, но код должен быть ваш.
Можно ли НЕ делать тестовое задание?
К подобной схеме я пришел лишь тогда, когда сам начал проводить собеседования. Все зависит от интервьюера. Напишите простое приложение (что-нибудь сложнее калькулятора, например, приложение с рецептами или погодой); проверьте свой код по всем пунктам, которые я написал выше; опубликуйте код на github.
В следующий раз, когда вам предложат написать тестовое задание — просто скажите, что уже делали тестовое задание для другой компании или расскажите про свое приложение на github, предложите показать его вместо тестового. Обычно интервьюеры соглашаются, но ожидайте что вас будут много спрашивать по вашему коду: почему это написано так, а не так? Можно ли улучшить этот метод? Что делает вот это? и т.д.
Тестовое задание от команды Tutu
Мне показалось, что это одно из самых лучших тестовых заданий: не нужно придерживаться дизайна, любая тематика, практически полная свобода выбора. Нужно написать приложение с 2+ экранами. Приложение должно содержать ленту и детальное описание (например, книга рецептов, контактная книга, погода по городам и т.д.). Также, нужно предусмотреть offline режим, то есть предусмотреть работу с локальной базой данных, возможно, Core Data.
Тестовое задание: приложение с погодой
Очень распространенное тестовое задание. Необходимо разработать приложения для просмотра погоды:
- В приложении должно быть минимум 2 города.
- Пользователь может сам добавить свой город, используя поиск.
- Рядом с городом, в списке городов, должна быть указана температура этого города.
- Необходимо реализовать экран с подробной информацией о погоде в городе.
- В подробной информации также должна быть функция показать погоду на 3 или 7 дней.
- Сервер для получения погоды можно выбрать любой, например, http://openweathermap.org/API.
- Дизайн — произвольный.
Тестовое задание от Avito Tech
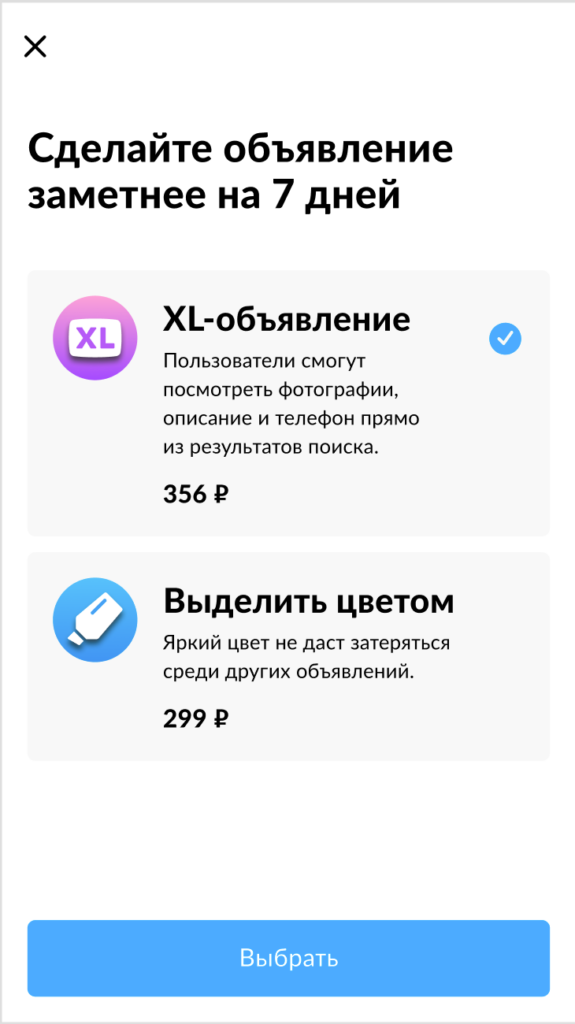
Реализовать экран на основе макета:

Отступы и шрифты можно брать на глаз по картинке.
Данные для экрана парсить из Json:
{
"status": "ok",
"result": {
"title": "Сделайте объявление заметнее на 7 дней",
"actionTitle": "Продолжить без изменений",
"selectedActionTitle": "Выбрать",
"list": [
{
"id": "xl",
"title": "XL объявление",
"description": "Пользователи смогут посмотреть фотографии, описание и телефон прямо из результатов поиска.",
"icon": {
"52x52": "https://www.avito.ru/s/common/components/monetization/icons/apps/vas-xl-52.png"
},
"price": "356 ₽",
"isSelected": true
},
{
"id": "highlight",
"title": "Выделение",
"description": "Яркий цвет не даст затеряться среди других объявлений.",
"icon": {
"52x52": "https://www.avito.ru/s/common/components/monetization/icons/apps/vas-highlight-52.png"
},
"price": "299 ₽",
"isSelected": true
},
{
"id": "x10_1",
"title": "До 10 раз больше просмотров на 1 день",
"icon": {
"52x52": "https://www.avito.ru/s/common/components/monetization/icons/apps/vas-x10_1-52.png"
},
"price": "400 ₽",
"isSelected": false
},
{
"id": "x5_1",
"title": "До 5 раз больше просмотров на 1 день",
"icon": {
"52x52": "https://www.avito.ru/s/common/components/monetization/icons/apps/vas-x5_1-52.png"
},
"price": "230 ₽",
"isSelected": false
},
{
"id": "x2_1",
"title": "До 2 раз больше просмотров на 1 день",
"icon": {
"52x52": "https://www.avito.ru/s/common/components/monetization/icons/apps/vas-x2_1-52.png"
},
"price": "100 ₽",
"isSelected": false
}
]
}
}Логика взаимодействия:
- Элементы на сером фоне из примера и кнопка «Выбрать» кликабельные, крестик нет.
- При нажатии на элемент он выделяется — отмечается синей галочкой, или отменяется.
- Одновременно может быть выбран только один элемент.
- При нажатии кнопки выбора показывается alert с названием выбранной услуги.
Будет плюсом:
- Не использовать Storyboard.
- Использовать UICollectionView.
- Использовать архитектуру VIPER.
Тестовое задание: iTunes
Необходимо разработать приложение, отображающее список песен по ключевому слову.
В приложении использовать API:
- https://itunes.apple.com/search?term=SEARCH_KEYWORD, где SEARCH_KEYWORD — ключевое слово для поиска.
Для каждой песни необходимо отобразить обложку, название и артиста. Ключевое слово должно содержать минимум 3 символа, если введено меньше — поиск не начинается.
С помощью индикатора активности необходимо показывать загрузку/обновление списка песен. При нажатии на песню из списка должен открываться экран с плеером. Дизайн можно использовать на свое усмотрение.
Плеер содержит в себе:
- Обложку артиста.
- Имя исполнителя.
- Название песни.
- Кнопку play/stop (можно не реализовывать механизм воспроизведения звука).
Будет плюсом:
- Не использовать Storyboard.
- Реализовать воспроизведение песни.
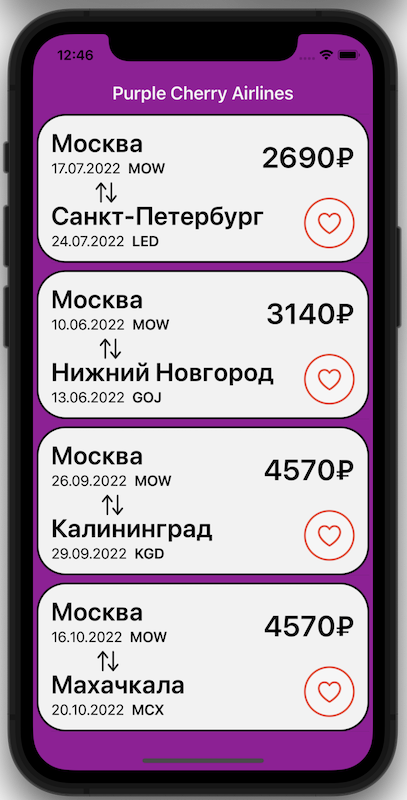
Тестовое задание от Wildberries
Необходимо разработать мобильное приложение с двумя экранами.
Первый экран
Первый экран содержит список авиаперелетов. Каждая ячейка должна содержать в себе:
- Город отправления.
- Город прибытия.
- Дата отправления.
- Дата возвращения.
- Цена в рублях.
- Иконка «Лайк» в двух состояниях: лайк и дизлайк.

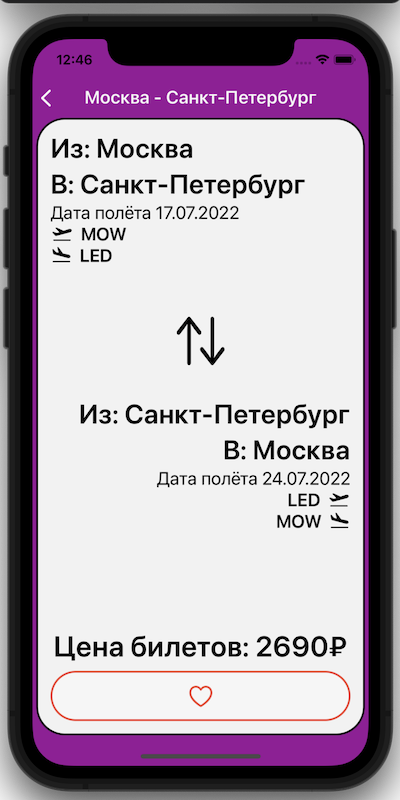
Второй экран
Второй экран — детальная информация выбранного авиаперелета на первом экране. В детальной информации находятся в такие же данные, что и в ячейке первого экрана.

- Дизайн можно использовать произвольный, а можно взять за пример приложенные картинки.
- Список авиаперелетов необходимо запросить всего один раз — при открытии приложения.
- Поддержать хранение данных (лайк/дизлайк + авиаперелеты) в локальной базе данных.
- Для загрузки авиаперелетов можно использовать API: travel.wildberries.ru/statistics/v1/cheap
Куда пойти дальше?
- Топ 20 вопросов на iOS собеседовании. Уровень Junior
- Публичные собеседования iOS-разработчиков
- Чего не стоит делать на собеседовании
Выразить благодарность или найти уникальный материал вы можете в boosty.
Подписывайтесь на мой Telegram-канал iOS Interview Channel, чтобы не пропустить новый материал.